This article has multiple issues. Please help improve it or discuss these issues on the talk page. (Learn how and when to remove these messages)
|
Scratch is a high-level, block-based visual programming language and website aimed primarily at children as an educational tool, with a target audience of ages 8 to 16.[8] Users on the site can create projects on the website using a block-like interface. Scratch was conceived and designed through collaborative National Science Foundation grants awarded to Mitchel Resnick and Yasmin Kafai.[9] Scratch is developed by the MIT Media Lab and has been translated into 70+ languages, being used in most parts of the world.[10] Scratch is taught and used in after-school centers, schools, and colleges, as well as other public knowledge institutions. As of 15 February 2023, community statistics on the language's official website show more than 123 million projects shared by over 103 million users, and more than 95 million monthly website visits.[10] Overall, over 1 billion total projects have been created (including unshared projects), with the site reaching its 1,000,000,000th project in April 2024.
Logo used since 16 October 2015 | |
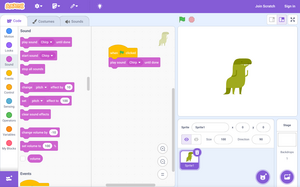
 Scratch 3.0 editor | |
| Paradigm | Event-driven, block-based programming language |
|---|---|
| Developer | Scratch Foundation |
| First appeared | |
| Stable release |
|
| Implementation language | Squeak (Scratch 1.x) ActionScript (Scratch 2.0)[3] HTML5, JavaScript (Scratch 3.0)[3][4] |
| OS | Microsoft Windows, macOS, Linux (via renderer), HTML5 (via web browser), iOS, iPadOS, and Android. |
| License | BSD 3-Clause, GPLv2 and Scratch Source Code License |
| Filename extensions | .sb, .sprite (Scratch 1.x) .sb2, .sprite2 (Scratch 2.0) .sb3, .sprite3 (Scratch 3.0) |
| Website | scratch |
| Influenced by | |
| Logo, Smalltalk, HyperCard, StarLogo, AgentSheets, AgentCubes, Etoys | |
| Influenced | |
| Catrobat,[5] ScratchJr,[6] Snap!,[7] mBlock, Turtlestitch | |
Scratch takes its name from a technique used by disk jockeys called "scratching", where vinyl records are clipped together and manipulated on a turntable to produce different sound effects and music. Like scratching, the website lets users mix together different media (including graphics, sound, and other programs) in creative ways by creating and "remixing" projects, like video games, animations, music, and simulations.[11][12]
Scratch 3.0
User interface
The Scratch interface is divided into three main sections: a stage area, block palette, and a coding area to place and arrange the blocks into scripts that can be run by pressing the green flag or clicking on the code itself. Users may also create their own code blocks, which will appear in the "My Blocks" section.
The stage area features the results (e.g., animations, turtle graphics, either in a small or normal size, with a full-screen option also available) and all sprites' thumbnails being listed in the bottom area. The stage uses x and y coordinates, with 0,0 being the stage center.[13]
With a sprite selected at the bottom of the staging area, blocks of code can be applied by dragging them from the block palette into the coding area. The Costumes tab allows users to change the look of the sprite with a vector and bitmap editor in order to create various effects, including animation.[13] The Sounds tab allows attaching sounds and music to a sprite.[14]
When creating sprites and also backgrounds, users can draw their own sprites manually,[13] choose a sprite from the library, or upload an image.[14]
The table below shows the categories of the programming blocks:
| Category | Notes | |
|---|---|---|
| Motion | Movements of sprites, like angles and directions. | |
| Looks | Controls the visuals of the sprite. | |
| Sound | Plays audio files and effects. | |
| Events | Event handlers and broadcasters. | |
| Control | Conditionals, loops, and cloning. | |
| Sensing | Sprites can interact with other sprites, the mouse pointer, and the backdrop. | |
| Operators | Mathematical operators, conjunctions, and comparisons . | |
| Variables | Blocks to access and set variables. Cloud variables are synced across all running versions of the project. | |
| Lists | Blocks to access and interact with lists. | |
| My Blocks | User-defined functions, accessible as blocks. They can have inputs and have the option to run without a screen refresh. | |
| Extensions | Extra categories (e.g. Pen, Music) of blocks that can be added to a project at any time. | |
Offline editing
An offline "Desktop Editor" for Scratch 3.0 is available for Microsoft Windows 10 and above in the Microsoft Store, Apple's macOS, ChromeOS, and Android;[15] this allows the creation and playing of Scratch programs offline. The offline editor can also be downloaded in previous versions, such as Scratch 2.0 and Scratch 1.4 (an archive of older versions is found here).
Extensions
In Scratch, extensions add extra blocks and features that can be used in projects. In Scratch 2.0, the extensions were all hardware-based and Pen was a normal category. Software-based extensions were added in Scratch 3.0, such as text-to-speech voices, along with some new hardware-based extensions like the micro:bit. The extensions are listed below.
Physical
- LEGO Mindstorms EV3 – Control motors and receive sensor data from the Lego Mindstorms EV3
- Makey Makey – Use Makey Makey to control projects
- LEGO Education WeDo 2.0 – control motors and receive sensor data from the Lego WeDo
- micro:bit – Use of a micro:bit to control projects
- LEGO BOOST – Bring robotic creations to life
- Go Direct Force & Acceleration – Sense pull, push, motion, and spin
Digital
Many of the digital extensions in Scratch 3.0 used to be regular block categories that were moved to the extensions section to reduce clutter. These include:
- Music – Play digital instruments (drums, trumpets, violins, pianos, and more). Previously part of the Sound category.
- Pen – Draw on the Stage with a variety of thicknesses and color. Previously a normal block category.
- Video Sensing – Detect motion with the camera. Previously in the Sensing category.
New digital extensions have also been added in collaborations with commercial companies. These include:
- Text to Speech – Converts words in a text into voice output (variety of voices, supplied by Amazon)
- Translate – Uses Google Translate to translate text from one language into a variety of other languages, including Arabic, Chinese, Dutch, English, French, Greek, Norwegian, and Japanese
- Makey Makey – Options for better key pressing and press multiple keys in order. You can grab a join block if you want more control on the extension.
A paper published in 2019 by NYU argues and illustrates, for coding music with Scratch, "that the music and sound blocks as currently implemented in Scratch may limit and frustrate meaningful music-making for children, the core user base for Scratch."[16]
Scratch Lab
The Scratch Lab[17] displays experiments from the Scratch Team, intended to explore whether new features may be added to the full website in the future. Experimental features currently under development include:
- Video Sprites – Fill sprites with live video.
- Face Sensing – Make animated costumes and games that interact with your face.
- Animated Text – Bring words to life with colours, fonts, and animations.
Community of users
Scratch is used in many different settings: schools, museums, libraries, community centers, and homes.[18][19][11] Scratch is designed primarily for users aged 8–16, but it is used by all ages and has a sizeable adult user base as of 2009.[8][20] This wide outreach has created many surrounding communities, both physical and digital.[10] In April 2020, the Tiobe ranking of the world's programming languages included Scratch in the top 20. According to Tiobe, there are 50 million projects written in Scratch, and every month one million new projects are added.[21]
Educational users
Scratch is used as the introductory language because the creation of interesting programs is relatively easy, and skills learned can be applied to other programming languages such as Python and Java.
Scratch is not exclusively for creating games. With the provided visuals, programmers can create animations, text, stories, music, art, and more. There are already many programs that students can use to learn topics in math, history, and even photography. Scratch allows teachers to create conceptual and visual lessons and science lab assignments with animations that help visualize difficult concepts. Within the social sciences, instructors can create quizzes, games, and tutorials with interactive elements. Using Scratch allows young people to understand the logic of programming and how to creatively build and collaborate.[22]
Scratch is taught to more than 800 schools and 70 colleges of the DAV organization in India and across the world.[23][24]
In higher education, Scratch is used in the first week of Harvard University's CS50 introductory computer science course.[25][26]
Online community
Users of Scratch are called "Scratchers". Scratchers have the capability to share their projects and receive feedback. Projects can be uploaded directly from the development environment to the Scratch website and any member of the community can view and download the full source code to study or to remix into new projects.[27][28] Scratchers can also create project studios, comment, favorite, and "love" others' projects, follow other members to see their projects and activity, and share ideas. Projects range from games and animations to practical tools. Additionally, to encourage the creation and sharing amongst users, the website frequently establishes "Scratch Design Studio" challenges.[29]
The MIT Scratch Team works to ensure that this community maintains a friendly and respectful environment for all people.[30][31]
Educators have their own online community called ScratchEd, developed and supported by the Harvard Graduate School of Education. In this community, Scratch educators share stories, exchange resources, and ask questions.[32]
Scratch Wiki
The Scratch Wiki is a support resource for Scratch and information about its website, history, and phenomena surrounding it. Although supported by the Scratch Team (the developers of Scratch), it is primarily written by Scratch users (Scratchers) and is hosted independently of the main Scratch website.[33] There are other wikis in languages besides English available on the Scratch Wiki base domain.
Roles
Roles are displayed as a label under a user's username on profile pages and on forum posts. To prevent vandalism, new accounts have the "New Scratcher" role, as opposed by the usual "Scratcher" role. Some restrictions are imposed onto New Scratcher accounts, including the inability to use cloud data and a minimum 30 second cooldown period between posting comments.[34] After a period of time of interacting and creating projects, an account will be eligible to gain the Scratcher role.[35]
Official moderators and developers of Scratch are labeled as part of the "Scratch Team" and usually have an asterisk at the end of their username.[36] The site also has special types of accounts for Students and Educators to use Scratch in the classroom.[37]
Censorship
In August 2020, GreatFire announced that the Chinese government had blocked access to the Scratch website. At the time, it was estimated that more than three million people in China were using it.[38][citation needed] The outlet cited the fact that Macau, Hong Kong and Taiwan were listed as countries on the website.[38][39] They also contain Abkhazia, Somaliland, South Ossetia, and Faroe Islands are locations, but they only seem to be seen in Scratch Statistics on the Scratchers Worldwide section, and nobody has made an account in these countries.
Code base
The source code for the project editor in all three major versions, as well as a majority of the current website, is hosted publicly on GitHub across various repositores.[40] Scratch 3.0 is JavaScript-based, 2.0 is programmed in ActionScript,[4] and the 1.x versions were based on Squeak, which itself is based on Smalltalk-80.[41]
2.0 had an experimental JavaScript-based interpreter that was being developed in parallel with the ActionScript version.[42]
In 3.0, Scratch blocks are implemented using Blockly, a JavaScript library developed by Google for creating block-based visual programming languages.[43][44]
On 13 May 2014, a year after the release of Scratch 2.0, it was announced by a developer on the Scratch Forums that 2.0 would become open source.[45]
Events
Scratch Educators can gather in person at Scratch Educator Meetups. At these gatherings, Scratch Educators learn from each other and share ideas and strategies that support computational creativity.[46]
An annual "Scratch Week", formerly known as "Scratch Day", is declared in May each year. Community members are encouraged to host an event on or around this day, large or small, that celebrates Scratch. These events are held worldwide, and a listing can be found on the Scratch Day website. Scratch Week is a series focusing on Scratch activities on the Scratch website.[47]
Every April Fools' Day, the Scratch Team will play pranks on users and add Easter eggs, one example being that all event blocks in projects turn into cat versions of the same blocks.
History
In the early 2000s, the MIT Media Lab's Lifelong Kindergarten group (LLK) was developing visual programming languages targeted towards children.[48] In 2003, Mitchel Resnick, Yasmin Kafai, and John Maeda were awarded a National Science Foundation grant for the development of a new programming environment for children to express themselves with code.[9] The LLK, led by Mitchel Resnick, in partnership with Yasmin Kafai's team at UCLA worked closely with Computer Clubhouses in Boston and Los Angeles to develop Scratch, grounding its design in the practices and social dynamics of these after-school youth centers.[9] It started as a basic programming language, with no labeled categories and no green flag.[49] Similar to AgentSheets[50] Scratch employed concepts of Tactile Programming later known as blocks-based programming. Scratch was made with the intention to teach kids to program.[49]
The philosophy of Scratch encourages the sharing, reuse, and combination of code, as indicated by the team slogan, "Imagine, Program, Share".[51] Users can make their own projects, or they may choose to "remix" someone else's project. Projects created and remixed with Scratch are licensed under the Creative Commons Attribution-Share Alike License.[52] Scratch automatically gives credit to the user who created the original project and program in the top part of the project page.[11]
Scratch was developed based on ongoing interaction with youth and staff at Computer Clubhouses. The use of Scratch at Computer Clubhouses served as a model for other after-school centers demonstrating how informal learning settings can support the development of technological fluency.[53]
Scratch 2.0 was released on 9 May 2013.[13] The update changed the look of the site and included both an online project editor and an offline editor.[54] Custom blocks could now be defined within projects, along with several other improvements.[55] The Scratch 2.0 Offline editor could be downloaded for Windows, Mac, and Linux directly from Scratch's website, although support for Linux was later dropped. The unofficial mobile version had to be downloaded from the Scratch forums.[56][57]
Scratch 3.0 was first announced by the Scratch Team in 2016. Several public alpha versions were released between then and January 2018, after which the pre-beta "Preview" versions were released.[58] A beta version of Scratch 3.0 was released on 1 August 2018.[59] for use on most browsers; with the notable exception of Internet Explorer.[60]
Scratch 3.0, the first 3.x release version, was released on 2 January 2019.[61] On 28 June 2023,[62] the header and links on the Scratch Website changed from blue to purple, and new optional high-contrast block colors were introduced, to make the site easier for colorblind people to read and use.[63]
On March 11, 2019, Scratch separated from MIT Media Lab.[64]
Filetypes
In Scratch 1.4, an *.sb file was the file format used to store projects.[65]
An *.sb file is divided into four sections:
- "header", this 10-byte header contains the ASCII string "ScratchV02" in versions higher than Scratch 1.2, and "ScratchV01" in Scratch 1.2 and below
- "infoSize", encodes the length of the project's infoObjects. A 4-byte long, 32-bit, big-Endian integer.
- "infoObjects", a dictionary-format data section. It contains: "thumbnail", a thumbnail of the project's stage; "author", the username of the project's creator; "comment", the Project Notes; "history", the save and upload log; "scratch-version", the version of Scratch used to save the file;
- "contents", an object table with the Stage as the root.[66] All objects in the program are stored here as references.[67]
Scratch 2.0 uses the *.sb2 file format. These are zip files containing a .json file as well as the contents of the Scratch project including sounds (stored as .wav) and images (stored as .png).[68] Each filetype, excluding the project.json, is stored as a number, starting at 0 and counting up with each additional file. The image file labeled "0.png" is always a 480x360 white image, but "0.wav" will still be the earliest non-deleted file.
The ScratchX experimental version of Scratch used the .sbx file format.[69]
Scratch 3.0 uses the *.sb3 format, which is very similar to *.sb2, one difference being the sound.[70]
Older versions
Although the main Scratch website now runs only the current version (Scratch 3.0), the offline editors for Scratch 2.0 (and the earlier Scratch 1.4) are still available for download[71] and can be used to create and run games locally.[72] It is still possible to upload projects from the Scratch 2.0 launcher, which are immediately converted into Scratch 3.0 when uploaded to the main site.[73] There is also an offline version of Scratch 3.0.
Technology
The editor of Scratch 1.4 and below was written in Squeak, while its online project viewer was written in Java, and a player written in Adobe Flash was later added.[41][74] Scratch 2.0 relied on Adobe Flash for the online version, and Adobe AIR for the offline editor. These have fallen out of favor, and Adobe dropped support for them at the end of 2020.[75][76]
Interface
In Scratch 2.0, the stage area is on the left side, with the programming blocks palette in the middle, and the coding area on the right. Extensions are in the "More Blocks" section of the palette.[20]
The web version of Scratch 2.0 introduced project autosaving.[77]: 23
The blocks palette in Scratch 2.0 is made of discrete sections that are not scrollable from one to the next; the table below shows the different sections:
| Category | Notes | |
|---|---|---|
| Motion | Moves and changes the position of sprites | |
| Events | Event handlers | |
| Looks | Controls the visuals of the sprite | |
| Control | Conditionals and loops | |
| Sound | Audio files, sequences, and music | |
| Sensing | Sprite interaction | |
| Pen | Draw on the canvas | |
| Operators | Mathematical operators | |
| Data | Variables, arrays and lists | |
| More Blocks | Functions, return value is always void
| |
Scratch 2.0 introduced the backpack, which can be used to transfer scripts, sprites, costumes, and sounds between projects.[77]: 14–15
1.4 sounds
Scratch 2.0 changed how sounds were imported, so many Scratch 1.4 sounds stopped working. (The project file was changed from *.sb to *.sb2).
Features
Scratch uses event-driven programming with multiple active objects called sprites.[13] Sprites can be drawn, as vector or bitmap graphics, from scratch in a simple editor that is part of Scratch, or can be imported from external sources. Scratch 3.0 only supports one-dimensional arrays, known as "lists", and floating-point scalars and strings are supported but with limited string manipulation ability. There is a strong contrast between the powerful multimedia functions and multi-threaded programming style and the rather limited scope of the Scratch programming language.
Scratch 2.0 features
Scratch 2.0 does not treat procedures as first class structures and has limited file I/O options with Scratch 2.0 Extension Protocol, an experimental extension feature that allows interaction between Scratch 2.0 and other programs.[78] The Extension protocol allows interfacing with hardware boards such as Lego Mindstorms[79] or Arduino.[80] Scratch 2.0 also has the following features:
- Smart block switching
- Two-column category menu
- Reverse order of project controls
- Display stage on left side
- Square block inputs
- Compact editor
- Collapsing sprite properties
- Scratch 2.0 themes
Snap! (Build Your Own Blocks)
A more advanced visual programming language inspired by Scratch is Snap!, featuring first class procedures (their mathematical foundations are also called lambda calculus), first-class lists (including lists of lists), and first-class truly object-oriented sprites with prototyping inheritance, and nestable sprites, which are not part of Scratch.[81] Snap! (previously "BYOB") was developed by Jens Mönig[82][83] with documentation provided by Brian Harvey[84][85] from University of California, Berkeley and has been used to teach "The Beauty and Joy of Computing" introductory course in CS for non-CS-major students.[86] Both of them were members of the Scratch Team before designing "Snap!".[87][20]
ScratchJr
In July 2014, ScratchJr was released for iPad, and in 2016, ScratchJr for Android. Although heavily inspired by Scratch and co-led by Mitch Resnick, it is nonetheless a complete rewrite designed for younger children—targeting ages 5 through 7.[88]
Community-made modifications
Due to the open source nature of Scratch, numerous forks and browser extensions have been created by the community that aim to improve or modify the user experience. ScratchTools and Scratch Addons are some examples of open-sourced browser extensions that add many upgrades and new features to the Scratch website and editor.[89]
TurboWarp is a fork of the Scratch 3.0 editor that compiles the Scratch blocks into JavaScript code when a project is run, meaning projects can run up to 200x faster, with 60FPS option, results varying heavily depending on the project, and setting and add-ons.[90][91] TurboWarp can also export projects to standalone HTML5, Bundle (macOS) and EXE files.[92]
Users can also create their own extensions for Scratch 3.0 using JavaScript.[93] Although the intention for Scratch 3.0 was to allow unofficial JavaScript extensions to be developed by users, it was abandoned due to moderation risks. As a result, the official site doesn't allow JavaScript extensions to be added, but several modifications of Scratch do.
Before 2.0, a number of Scratch forks[94][better source needed] were created using the source code of Scratch 1.4. These programs usually only included a few extra blocks not present in Scratch.[95][better source needed]
See also
- Blockly, an interface used by Scratch to make the code blocks.
- Snap! (programming language)
- Swift Playgrounds
- Alice (software)
- Twine (software)
- Lego Mindstorms EV3
- Kodu Game Lab
- Code.org
- Programmable Cricket
- PWCT
- Visual programming language
- Pencil Code (programming language)
References
- ^ Maloney, John; Burd, Leo; Kafai, Yasmin; Rusk, Natalie; Silverman, Brian; Resnick, Mitchel (29–30 January 2004). Scratch: A Sneak Preview. Second International Conference on Creating, Connecting and Collaborating through Computing. Section 6: Project status and next steps. doi:10.1109/C5.2004.33 – via ResearchGate.
- ^ "Scratch Timeline – Scratch Wiki". en.scratch-wiki.info.
- ^ a b Lee, David (28 December 2018). "What you need to know about Scratch 3.0". Computhink. Retrieved 9 February 2024.
- ^ a b Frang, Corey (28 February 2019). "Porting Scratch from Flash to JavaScript: Performance, Interoperability and Extensions". bocoup. Retrieved 9 February 2024.
- ^ "Catrobat Home". catrobat.org.
- ^ "ScratchJr – Home". scratchjr.org.
- ^ "Snap! Build Your Own Blocks". snap.berkeley.edu.
- ^ a b scratch, scratch (11 October 2022). "Scratch – About". scratch.mit.edu.
- ^ a b c "NSF Award Search: Award # 0325828 – ITR: A Networked, Media-Rich Programming Environment to Enhance Informal Learning and Technological Fluency at Community Technology Centers". www.nsf.gov. Retrieved 15 April 2021.
- ^ a b c "Community statistics at a glance". scratch.mit.edu. Archived from the original on 6 April 2016. Retrieved 18 May 2019.
- ^ a b c Lamb, Annette; Johnson, Larry (April 2011). "Scratch: Computer Programming for 21st Century Learners" (PDF). Teacher Librarian. 38 (4): 64–68. Retrieved 18 May 2019.
- ^ Schorow, Stephanie (14 May 2007). "Creating from Scratch". MIT News. Archived from the original on 13 October 2018. Retrieved 18 May 2019.
- ^ a b c d e Marji, Majed (2014). Learn to Program with Scratch. San Francisco, California: No Starch Press. pp. xvii, 1–9, 13–15. ISBN 978-1-59327-543-3.
- ^ a b "Science Buddies: Scratch User Guide: Installing & Getting Started with Scratch". ScienceBuddies.org. Archived from the original on 18 May 2019. Retrieved 18 May 2019.
- ^ "Scratch Desktop". Retrieved 19 September 2019.
- ^ "Music Making in Scratch: High Floors, Low Ceilings, and Narrow Walls? /". Jitp.commons.gc.cuny.edu. 16 May 2019. Retrieved 27 February 2022.
- ^ "Scratch Lab". lab.scratch.mit.edu. Retrieved 27 September 2023.
- ^ Oliveira, Michael (30 April 2014). "Canadian schools starting to teach computer coding to kids". CTV.ca. Archived from the original on 18 May 2019. Retrieved 18 May 2019.
- ^ "Scratch Day". Science Museum of Minnesota. Archived from the original on 8 April 2013. Retrieved 18 May 2019.
- ^ a b c Resnick, Mitchel; Maloney, John; Hernández, Andrés; Rusk, Natalie; Eastmond, Evelyn; Brennan, Karen; Millner, Amon; Rosenbaum, Eric; Silver, Jay; Silverman, Brian; Kafai, Yasmin (2009). "Scratch: Programming for All" (PDF). Communications of the ACM. 52 (11): 60–67. doi:10.1145/1592761.1592779. S2CID 229934947.
- ^ Fay, Joe (6 April 2020). "Kids programming language Scratch nails top 20 in latest dev rankings • DEVCLASS". DEVCLASS. Retrieved 27 April 2020.
- ^ Martin, Neil (25 June 2015). "What is Scratch? Is it AV or IT?". AV Magazine. Archived from the original on 18 May 2019. Retrieved 18 May 2019.
- ^ "DAV CS Syllabus" (PDF). Archived from the original (PDF) on 13 July 2018. Retrieved 18 May 2019.
- ^ "DAV Jharkhand Syllabus". Retrieved 18 May 2019.
- ^ Young, Jeffrey R. (20 July 2007). "Fun, Not Fear, Is at the Heart of Scratch, a New Programming Language". The Chronicle of Higher Education. ISSN 0009-5982. Archived from the original on 18 May 2019. Retrieved 18 May 2019.
- ^ "CS50 Syllabus". Archived from the original on 17 March 2015. Retrieved 18 May 2019.
- ^ Monroy-Hernandez, Andres; Hill, Benjamin Mako; Gonzalez-Rivero, Jazmin; Boyd, Danah (2011). "Computers Can't Give Credit: How Automatic Attribution Falls Short in an Online Remixing Community". Proceedings of the 29th International Conference on Human Factors in Computing Systems (CHI '11). ACM. pp. 3421–30. arXiv:1507.01285. doi:10.1145/1978942.1979452. S2CID 7494330.
- ^ Hill, B.M; Monroy-Hernández, A.; Olson, K.R. (2010). "Responses to remixing on a social media sharing website". ICWSM 2010: Proceedings of the 4th International Conference on Weblogs and Social Media, May 23–26, 2010. Washington, D.C.: AAAI Press. arXiv:1507.01284. Bibcode:2015arXiv150701284M. ISBN 978-1-57735-445-1. OCLC 844857775.
- ^ "Scratch Design Studio". wiki.scratch.mit.edu. Archived from the original on 18 May 2019. Retrieved 18 May 2019.
- ^ "For Parents". scratch.mit.edu. Archived from the original on 4 April 2019. Retrieved 18 May 2019.
- ^ "Scratch Community Guidelines". scratch.mit.edu. Archived from the original on 7 April 2019. Retrieved 18 May 2019.
- ^ "Scratch for Educators". scratch.mit.edu. Archived from the original on 5 October 2008. Retrieved 18 May 2010.
- ^ "Scratch Wiki". en.scratch-wiki.info. Archived from the original on 12 May 2019. Retrieved 18 May 2019.
- ^ jvvg (1 June 2013). "An explanation of the 'New Scratcher' status". Discuss Scratch. Retrieved 11 January 2024.
- ^ "What is a Scratcher and how do I become one?". mitscratch.freshdesk.com. 4 November 2021. Retrieved 10 February 2024.
- ^ "Scratch Team - Scratch Wiki". en.scratch-wiki.info. Retrieved 26 May 2023.
- ^ "Student and Teacher Accounts - Scratch Wiki". en.scratch-wiki.info. Retrieved 26 May 2023.
- ^ a b Liao, Rita (7 September 2020). "China bans Scratch, MIT's programming language for kids". TechCrunch. Retrieved 27 April 2021.
- ^ "China blocks MIT's kid-friendly programming language Scratch". Developer Tech News. 8 September 2020. Retrieved 19 November 2020.
- ^ "Scratch Source Code". Scratch Wiki. Retrieved 8 April 2024.
- ^ a b "Scratch". Squeak/Smalltalk. Retrieved 7 March 2021.
- ^ Lightnin (29 October 2013). "We're seeking contributors to help finish our HTML5 Scratch player (now open sourced!)". Discuss Scratch. Retrieved 18 May 2019.
- ^ "Blockly". Google Developers.
- ^ Pasternak, Erik (17 January 2019). "Scratch 3.0's new programming blocks, built on Blockly". Retrieved 2 October 2019.
- ^ speakvisually (13 May 2014). "Scratch 2.0 Offline Open Source Code!". Discuss Scratch. Retrieved 13 January 2024.
- ^ "Scratch Educator". Meetup.com. Archived from the original on 21 April 2019. Retrieved 18 May 2019.
- ^ "Scratch Week". Archived from the original on 7 April 2019. Retrieved 18 May 2019.
- ^ "LLK – Projects – Building-Block Programming". llk.media.mit.edu. Archived from the original on 30 April 2001. Retrieved 19 December 2021.
- ^ a b "Development of Scratch 1.0". en.scratch-wiki.info. Archived from the original on 3 January 2019. Retrieved 18 May 2019.
- ^ "Tactile Programming: A Unified Manipulation Paradigm Supporting Program Comprehension, Composition and Sharing". Retrieved 15 October 2021.
- ^ "Scratch – Imagine, Program, Share". scratch.mit.edu. Archived from the original on 22 February 2011. Retrieved 18 May 2019.
- ^ "Creative Commons License". wiki.scratch.mit.edu. Archived from the original on 18 May 2019. Retrieved 18 May 2019.
- ^ "ITR: A Networked, Media-Rich Programming Environment to Enhance Informal Learning and Technological Fluency at Community Technology Centers". National Science Foundation. Archived from the original on 30 December 2015. Retrieved 18 May 2019.
- ^ "Scratch Desktop". scratch.mit.edu. Archived from the original on 6 April 2019. Retrieved 18 May 2019.
- ^ Biggs, John (10 May 2013). "Kids' Programming Tool Scratch Now Runs in the Browser". TechCrunch. Archived from the original on 9 July 2017. Retrieved 18 May 2019.
- ^ Shane (grokblah), on behalf of the Scratch Team (29 August 2013). "Updated Scratch 2 Offline Editor (Beta) is now available!". Discuss Scratch. Retrieved 18 May 2019.
- ^ "Scratch 2.0 Preview". YouTube. MITScratchTeam. 1 May 2013. Archived from the original on 24 January 2014. Retrieved 18 May 2019.
- ^ "Scratch 3.0". en.scratch-wiki.info. Archived from the original on 9 May 2019. Retrieved 18 May 2019.
- ^ "3 Things To Know About Scratch 3.0". Medium.com. 31 January 2019. Archived from the original on 12 May 2019. Retrieved 18 May 2019.
- ^ "Scratch 3.0". scratch.mit.edu. Archived from the original on 6 April 2019. Retrieved 18 May 2019.
- ^ "Scratch 3.0 – Scratch Wiki". en.scratch-wiki.info. Retrieved 27 April 2021.
- ^ ceebee, on behalf of the Scratch Team (28 June 2023). "Color Contrast is here!". Discuss Scratch. Retrieved 5 September 2023.
- ^ ceebee, on behalf of the Scratch Team (5 June 2023). "Coming Soon: Color Contrast in Scratch!". Discuss Scratch. Retrieved 5 September 2023.
- ^ Mitchel Resnick, one of the founders of Scratch (12 March 2019). "Supporting the Growth of Scratch - Mitchel Resnick - Medium". Medium. Retrieved 5 March 2024.
- ^ "Scratch Wiki – *.sb". 4 October 2015. Retrieved 7 November 2015.
- ^ "Scratch File Format (1.4)/Object Table – Scratch Wiki". en.scratch-wiki.info. Retrieved 19 February 2022.
- ^ "Scratch File Format (1.4)/Object Table – Scratch Wiki". en.scratch-wiki.info. Retrieved 19 February 2022.
- ^ "Scratch File Format (2.0)". Scratch Wiki. Retrieved 2 October 2019.
- ^ "LLK/scratchx". GitHub. 16 August 2022.
- ^ "Scratch File Format". Scratch Wiki. Retrieved 2 October 2019.
- ^ "Scratch 2.0 Offline Editor". MIT. Retrieved 21 September 2019.
- ^ "3 Things To Know About Scratch 3.0". The Scratch Team. 31 January 2019. Retrieved 21 September 2019.
- ^ "Offline Editor (2.0) – Scratch Wiki". en.scratch-wiki.info. Retrieved 27 April 2021.
- ^ "Scratch Forums / Beta Flash player". Scratch Archived Forums. Retrieved 7 March 2021.
- ^ O'Donnell, Lindsey (14 January 2019). "Mozilla Kills Default Support for Adobe Flash in Firefox 69". Retrieved 21 September 2019.
- ^ Adobe Corporate Communications (30 May 2019). "The Future of Adobe AIR". Retrieved 21 September 2019.
- ^ a b McManus, Sean (2013). Scratch Programming in easy steps. Leamington Spa: Easy Steps. ISBN 978-1-84078-612-5.
- ^ "Scratch Extension". MIT. Archived from the original on 18 May 2019. Retrieved 18 May 2019.
- ^ "EV3+Scratch Extension". Scratch extension GitHub. Code & Circuit. Archived from the original on 20 January 2016. Retrieved 18 May 2019.
- ^ "Preliminary Scratch extension for talking to Arduino boards running Firmata". Scratch extension GitHub. Damellis. Archived from the original on 16 January 2018. Retrieved 18 May 2019.
- ^ "Snap! – Build Your Own Blocks". University of California, Berkeley. Archived from the original on 16 May 2019. Retrieved 18 May 2019.
- ^ Mönig, Jens. "Jens on Scratch". Scratch. Archived from the original on 18 May 2019. Retrieved 18 May 2019.
- ^ Mönig, Jens (31 May 2011). "BYOB 3.1 – Prototypal Inheritance for Scratch". Chirp Blog. Archived from the original on 6 December 2013. Retrieved 18 May 2019.
- ^ "Brian Harvey". Electrical Engineering and Computer Sciences. Archived from the original on 3 April 2019. Retrieved 18 May 2019.
- ^ "bharvey". Scratch. Archived from the original on 18 May 2019. Retrieved 18 May 2019.
- ^ "CS10 : The Beauty and Joy of Computing". EECS Instructional Support Group Home Page. Archived from the original on 23 January 2014. Retrieved 18 May 2019.
- ^ "Relationship With the Scratch Team".
- ^ "About ScratchJr". scratchjr.org. Retrieved 19 September 2019.
- ^ "Frequently Asked Questions". Scratch Addons Docs. Retrieved 7 January 2024.
- ^ "How TurboWarp runs Scratch projects 10-100x faster | TurboWarp Documentation". docs.turbowarp.org. Retrieved 7 January 2024.
- ^ "TurboWarp - Run Scratch projects faster". turbowarp.org. Retrieved 17 April 2022.
- ^ "TurboWarp Packager". packager.turbowarp.org. Retrieved 7 January 2024.
- ^ "Scratch 3.0 Extensions". Github. MIT. Retrieved 19 September 2019.
- ^ "Scratch Modification". Scratch Wiki. Lifelong Kindergarten Group at the MIT Media Lab. Archived from the original on 18 May 2019. Retrieved 18 May 2019.
- ^ "Blocks". Scratch Wiki. Archived from the original on 18 May 2019. Retrieved 18 May 2019.