Wikipedia:Manual of Style/Tables
This guideline is a part of the English Wikipedia's Manual of Style. It is a generally accepted standard that editors should attempt to follow, though occasional exceptions may apply. Any substantive edit to this page should reflect consensus. When in doubt, discuss first on the talk page. |
| Manual of Style (MoS) |
|---|
Tables are a way of presenting information into rows and columns. Tables can be useful for various types of content on Wikipedia, but they should only be used when appropriate. In some cases, the information might be better conveyed in prose or as embedded lists. Overusing tables, especially with complex coding, can make pages harder to edit and maintain, so careful consideration should be given to their structure.
Maintain accessibility when creating tables by using specific table tags to help users navigate the data and captions to clearly identify and describe tables. Avoid relying solely on formatting (e.g., background color changes) to convey meaning. Additionally, do not refer to tables in body text as being positioned on the left or right side of a page. Content placement varies between mobile and desktop views, making such descriptions meaningless for users relying on assistive tools like screen readers.
Formatting
editIt is recommended that wikitables be used in place of HTML tables, as they are easier to customize and maintain. A standard wikitable style is available by adding class="wikitable" to the table. A sorting feature can be enabled by adding class="sortable" to the table. To use both classes, combine them as class="wikitable sortable".
Captions and headers
editTable captions and column and row headers should be succinct and self explanatory and used on all data tables. In most cases, individual words or sentence fragments should be used, and thus articles (a, an, the) and sentence-ending punctuation are unnecessary. Only the first word in the caption or header should be capitalized (except for proper nouns), in keeping with Wikipedia's conventions for capital letters. In some rare cases, judicious use of soft hyphens may be helpful .
Much of WP:Manual of Style § Article titles, headings, and sections also pertains to table headers: Use sentence case; avoid redundantly including the subject's name in a header; do not put images in the header (including flag icons), unless this is the best way to present tabular information in a particular case; and do not use questions as headers. Title headers are often suitable places for reference citations (e.g., to source a specific row or column of data). Unlike section headings, they often begin with or consist entirely of numbers (such as model numbers, dates, version numbers, etc.). Table headers do not automatically generate link anchors the way section headings do; use the {{vanchor}} template to turn a header's text (or part of it) into an anchor.
Appearance
editIn general, styles for tables and other block-level elements should be set using CSS classes, not with inline style attributes. This is because the site-wide CSS is more carefully tested to ensure compatibility with a wide range of browsers; it also creates a greater degree of professionalism by ensuring a consistent appearance between articles. Deviations from standard conventions are acceptable where they create a semantic distinction (for instance, the infoboxes and navigational templates relating to The Simpsons formerly used a yellow color-scheme instead of the customary mauve, to tie in with the dominant color in the series) but should not be used gratuitously.
See WP:Deviations and Wikipedia talk:Consensus/RfC for guidance on use of coloring or non-standard formatting, and for when MoS and WikiProjects guidance is at variance.
Consideration may be given to collapsing tables which consolidate information covered in the prose.
Wikipedia tables are set flush-left, and allowed to grow rightward, not centered on the page.
Accessibility
editMaintain accessibility when creating tables. Screen readers and other assistive web browsing tools that are used for accessibility make use of specific table tags to help users navigate the data contained within tables.
Use these specific table tags and the correct wikitable syntax or wikitext to take advantage of all the features available. (See mw:Help:Tables and Help:Tables for more information on the syntax used for tables). Use captions to clearly identify and describe tables. Do not rely solely on formatting, either from CSS or hard-coded styles, (e.g., background color changes) to convey meaning. Additionally, do not refer to tables in body text as being positioned on the left or right side of a page. Content placement varies between mobile and desktop views, making such descriptions meaningless for users relying on assistive tools like screen readers.
Avoid using <br /> or <hr /> tags in adjacent cells to create a visual row that is not reflected in the HTML table structure. This method can cause issues for screen readers, which read tables cell by cell and row by row in the HTML, not based on visual rows. Additionally, unordered (bulleted), ordered (numbered) and description lists should not have blank lines or newlines between them. The list templates explicitly identify lists for readers, ensuring that the structure is understood, rather than relying on visual formatting to imply the presence of a list.
See MOS:COLOR and Help:Using colours for information about restrained use of color in tables, to avoid creating accessibility problems for color-blind as well as normal-vision readers.
Size
editSplitting lists and tables per summary style is advised against. Among other problems, arbitrarily splitting a wikitable effectively disables the powerful and useful sorting feature from working across the entire table.
On the other hand, overloading tables with too much detailed statistical data is against policy. Careful thought should be given to how a reader would use a table, and what level of detail is appropriate.
For very long tables, manageability and maintenance of the page may be better served by breaking information up into several smaller tables instead of one extremely long one. For example, a literary or film award that has been presented for several decades may be better presented through a separate table for each decade rather than one long mega-table, because one long unified table may be much more difficult for future users to edit or update properly.
Sortability
editWhile tables can be made sortable so that they can be rearranged to display the entries in different sort orders, there is no rule that tables must always be sortable in all cases—sortable tables are useful in some instances and not in others. In some tables, for example, the order of display may itself be important information in its own right, such that a reader would not benefit from resorting the table on another column to alter the display order, and in some tables there may sometimes be features or undetected coding errors that actively break sortability.
The various adjustments that may need to be made to the table's content, such as using special {{sort}} or {{sortname}} templates to impose an alternate sort order, may also create excessive complication in the table coding which can make it much harder to edit with any new information. If there's a column for individual people's names, for example, then consistent use of sortname templates will be necessary across the board in that column to ensure that the entries sort correctly by surname. Accordingly, if such special code will be necessary, then carefully consider whether there's actually any reader benefit to making the table sortable on alternate criteria at all before forcing sortability.
Where sortability is desired, ensure that the sort system is transparent and straightforward. Do not, for instance, use sequential numbers to enumerate a desired sort order on a column whose content is not actually numbers, such that an editor would have to manually renumber the entire table every time there's a new entry to add to it.
In some tables, it may also be beneficial to make some columns sortable and other columns not sortable at the same time; for instance, if the table directly contains a dedicated "References" column for the footnotes, it is virtually never useful for that column to be directly sortable. Per Help:Sortable tables, this is done by creating a sortable table, but adding class="unsortable" to the header attributes of the column where sortability is not desired.
Explanatory notes and legends
editFor the accessibility reasons stated in WP:COLOR, information should not be communicated by the use of color alone. Instead, color should reinforce information also presented through other means, such as being indicated by an asterisk (*), a dagger († ‡), or another typographical symbol accessible to those using screen readers. If there is adequate space, and doing so would not lead to excessive repetition, one should consider making information explicit by writing it out in the table row, possibly in a "Notes" column.[discuss]
Any use of color coding, typographical symbols, or uncommon abbreviations should be explained in a legend (also called a "key") accompanying the table. Put the legend immediately before the table so that readers, especially those using screen readers, will be aware of the meanings before encountering them in the table itself. The same or similar legend may be repeated for multiple tables within the same article, especially if the tables are in different sections, as any given section may be skipped by a reader.[discuss]
Footnotes for citations are treated the same way in tables as they are in prose. Explanatory footnotes may appear in the end matter of an article as they do with prose, or they may be displayed directly after the table they are used in, often using a group. They should not appear inside the table itself, especially if it breaks the sorting order of columns.
Appropriate use
editTables are a way of presenting links, data, or information in rows and columns. They are a complex form of list, formatted into a systematic grid pattern. Tables might be useful for presenting mathematical data such as multiplication tables, comparative figures, or sporting results. They may also be useful for presenting equivalent words in two or more languages; for awards by type and year; complex discographies; etc.
The sortability of multiple columns in a table is a powerful tool that helps the reader to understand relationships and find patterns in large lists. The sortability of tables makes them very useful for "List of..." articles in Wikipedia, which are intended to give an overview of the subject area, and to allow easy comparisons among many similar items. Avoid cramming too much detailed information into individual table entries; if appropriate, the reader should be able to click a Wikilink to read a full, detailed article corresponding to a concise table entry.
Often a list is best left as a list. Before reformatting a list into table form, consider whether the information will be more clearly conveyed by virtue of having rows and columns. If so, then a table is probably a good choice. If there is no obvious benefit to having rows and columns, then a table is probably not the best choice.
Tables should not be misused to resolve visual layout problems. If the information you are editing is not tabular in nature, it probably does not belong in a table: Do not misuse tables for putting a caption under a photograph, arranging a group of links, or other strictly visual features. These practices make the article harder for other Wikipedians to edit, and will likely cause problems when viewed on different display sizes and aspect ratios. Also, when compared with tables, wikimarkup is more flexible, easier to use, and less arcane when used correctly for desktop publishing layout, page elements, and page orientation and positioning.
Examples:
Multi-column sortable standard
editSporting results
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Multi-column standard with subcolumns
editDiscographies
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Multi-column mixed sortable unsortable
editFilmographies
| ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Multi-column unsortable
editAcademy Awards
| ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Multi-column unsortable all numeric right justified
editMathematical tables
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Tree (cladogram) left rooted
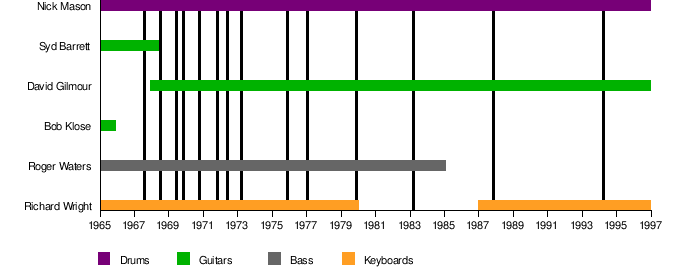
editGantt (bar graph linear horizontal) with color
editFlow data
|
|---|
 |
Inappropriate use
editSimple lists
editIf a list is simple, it is generally better to use one of the standard Wikipedia list formats instead of a table. Lists are easier to maintain than tables, and are often easier to read.
Here is an example of a simple list using list formatting:
* 1980: ''Ultra Wave''
* 1988: ''What's Bootsy Doin'?''
* 1994: ''Blasters of the Universe''
* 1994: ''Fresh Outta 'P' Uni''
Which produces:
- 1980: Ultra Wave
- 1988: What's Bootsy Doin'?
- 1994: Blasters of the Universe
- 1994: Fresh Outta 'P' Uni
versus table formatting:
{|
| 1980
| ''Ultra Wave''
|-
| 1988
|'' What's Bootsy Doin'?''
|-
| 1994
| ''Blasters of the Universe''
|-
| 1994
| ''Fresh Outta 'P' Uni''
|}
Which produces:
| 1980 | Ultra Wave |
| 1988 | What's Bootsy Doin'? |
| 1994 | Blasters of the Universe |
| 1994 | Fresh Outta 'P' Uni |
Prose
editProse is preferred in articles as prose allows the presentation of detail and clarification of context, in a way that a table may not. Prose flows, like one person speaking to another, and is best suited to articles, because their purpose is to explain. Tables which are mainly links, which are most useful for browsing subject areas, should usually have their own entries: see Wikipedia:Stand-alone lists for detail. In an article, significant items should normally be mentioned naturally within the text rather than merely tabulated.
Page layout
editPage layouts (using multiple columns, positioning elements, adding borders, etc.) should be done via CSS, not tables, whenever possible.
- Images and other embedded media should be positioned using standard image syntax.
- There are several templates available that will create preformatted multi-column layouts: see Help:Columns.
- Other elements can be positioned or given special formatting through the use of the HTML
<div>element and CSS styling.
Infoboxes and navigation templates
editDo not use table code directly to make an infobox or navigation template (a navbox or sidebar). Use an appropriate template, e.g. {{Infobox}}, {{Infobox3cols}}, {{Navbox}}, {{Navbox with collapsible groups}}, {{Sidebar}} or {{Sidebar with collapsible lists}}. Wikipedia:List of infoboxes has numerous subject-specific infoboxes for use in articles.
See also
edit- Wikipedia:Table dos and don'ts, a summary of the key points in this guideline
- Help:Table, extensive help
- Help:Table/Introduction to tables, a quick guide to using tables
- Help:Collapsing (show/hide button)
- Wikipedia:Conditional tables
- HTML element § Tables
References
edit- ^ a b c d e Turner, Chris. "World Professional Championship". cajt.pwp.blueyonder.co.uk. Chris Turner's Snooker Archive. Retrieved 18 March 2011.
- ^ a b Turner, Chris. "International Open Goya, Matchroom Trophy". cajt.pwp.blueyonder.co.uk. Chris Turner's Snooker Archive. Retrieved 18 March 2011.
- ^ Turner, Chris. "Classic". cajt.pwp.blueyonder.co.uk. Chris Turner's Snooker Archive. Retrieved 18 March 2011.
- ^ a b Turner, Chris. "UK Championship". cajt.pwp.blueyonder.co.uk. Chris Turner's Snooker Archive. Retrieved 18 March 2011.
- ^ "Top Albums/CDs – Volume 58, No. 25". RPM (Library and Archives Canada). January 10, 1994. Retrieved August 15, 2010.
- ^ "IFPI Platinum Europe Awards: 2002 Awards". International Federation of the Phonographic Industry (IFPI) – Europe. Retrieved August 15, 2010.